ブログを運営するときには、読者や企業からの連絡をうけるためにお問い合わせフォームを設置することが必要です。

お問い合わせフォームが設置されていると、ちゃんと運営しているのだなとわかりますから、サイトの信頼もあがりますから、ブログ運営においての必須のツールになっているといってもよいでしょう。
contact form7であればwordpressのプラグインからとても簡単に設置することができます。
contact form7の設置
プラグインからのインストール
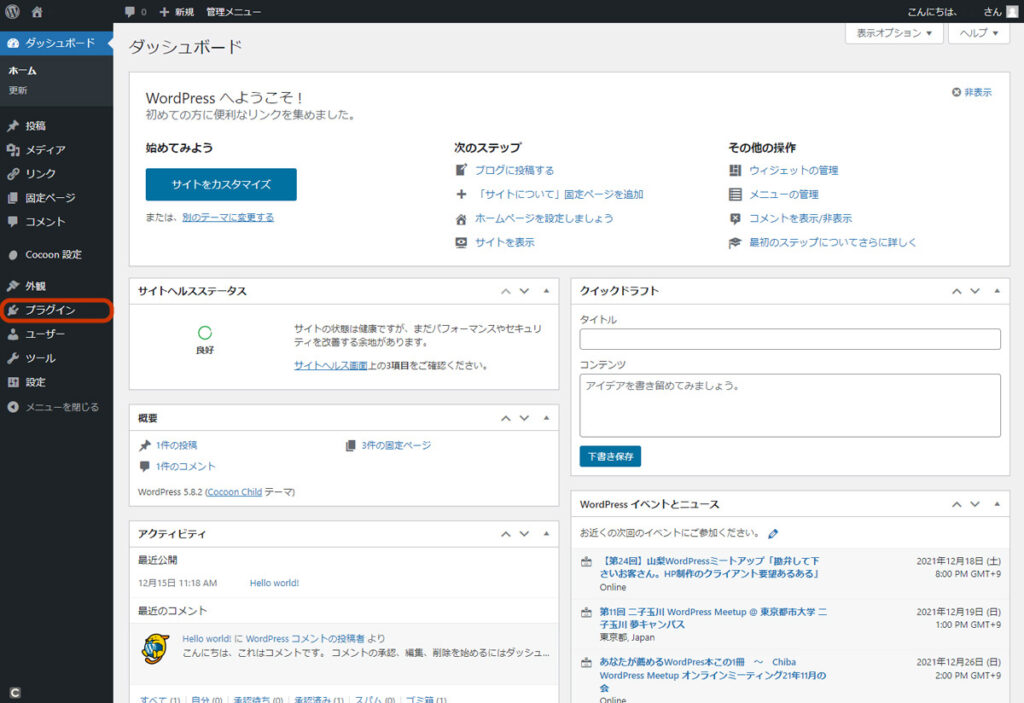
wordpressの管理メニューよりプラグインをクリックします。

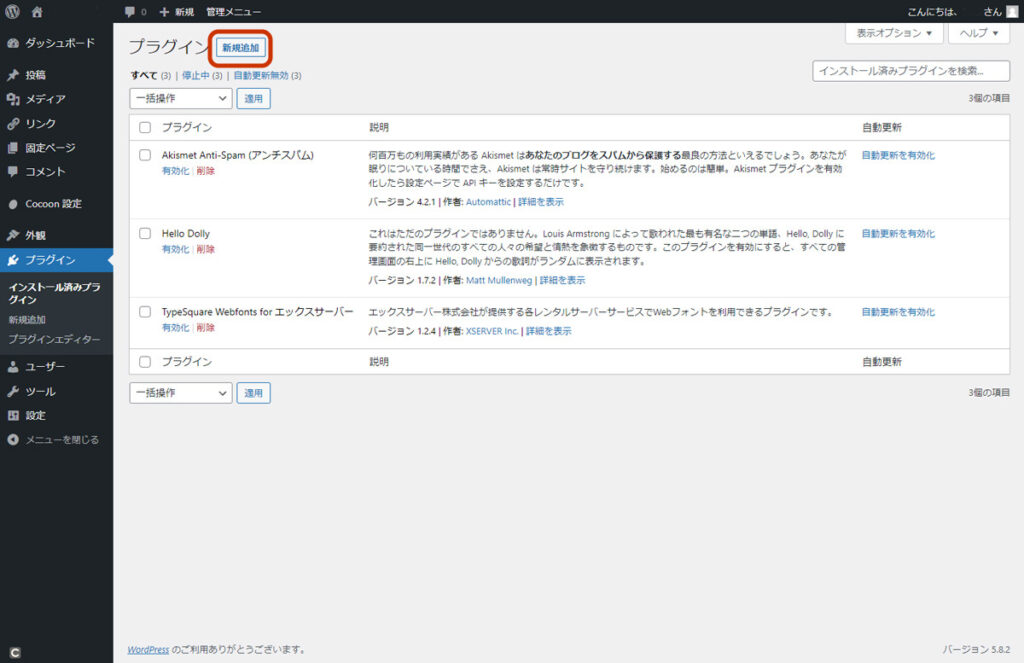
新規追加をクリックします。

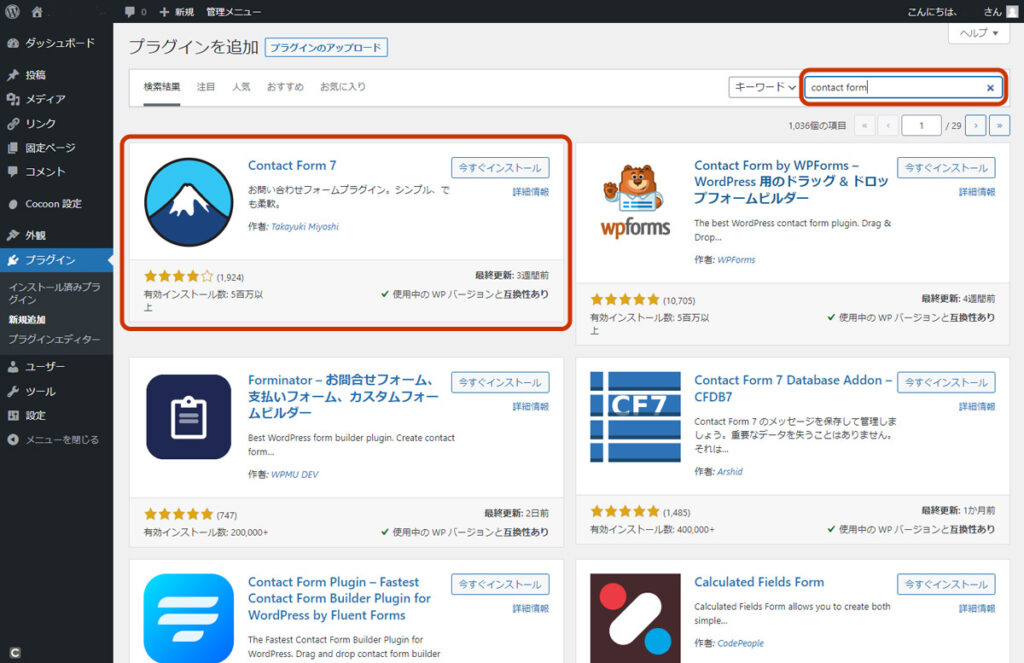
プラグインの検索 から「contact form」を入力し、表示されたContact Form 7の 今すぐインストール をクリックします。

表示がインストール中になり、完了すると 有効化 に変わります。

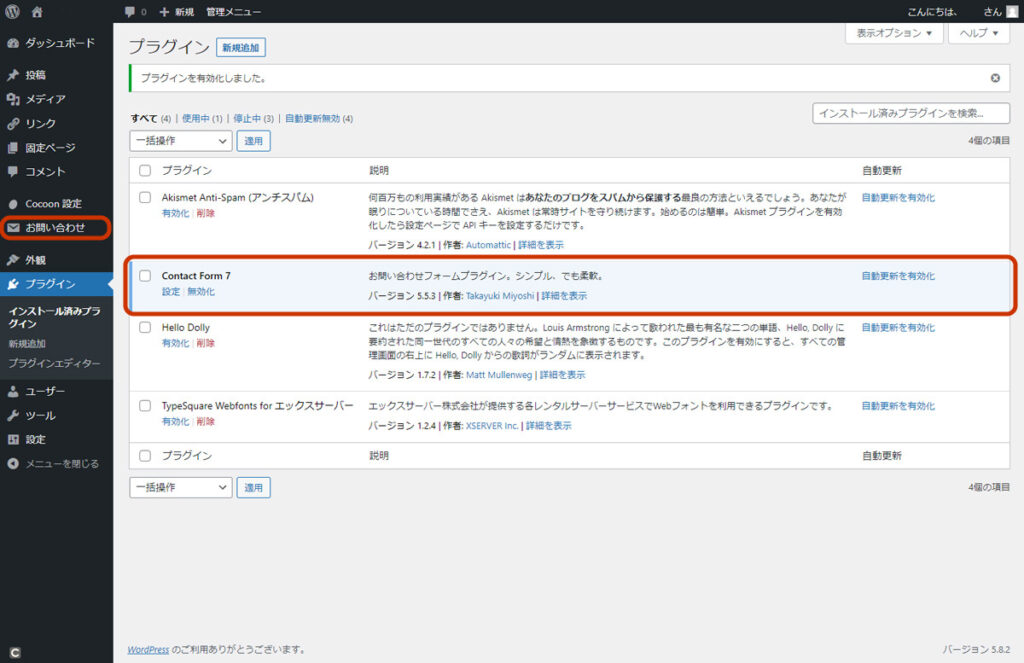
有効化をクリックすると、プラグイン一覧に表示され、管理メニューにはお問い合わせが表示されています。 これでインストールは完了です。

お問い合わせフォームの設置
コンタクトフォームの作成
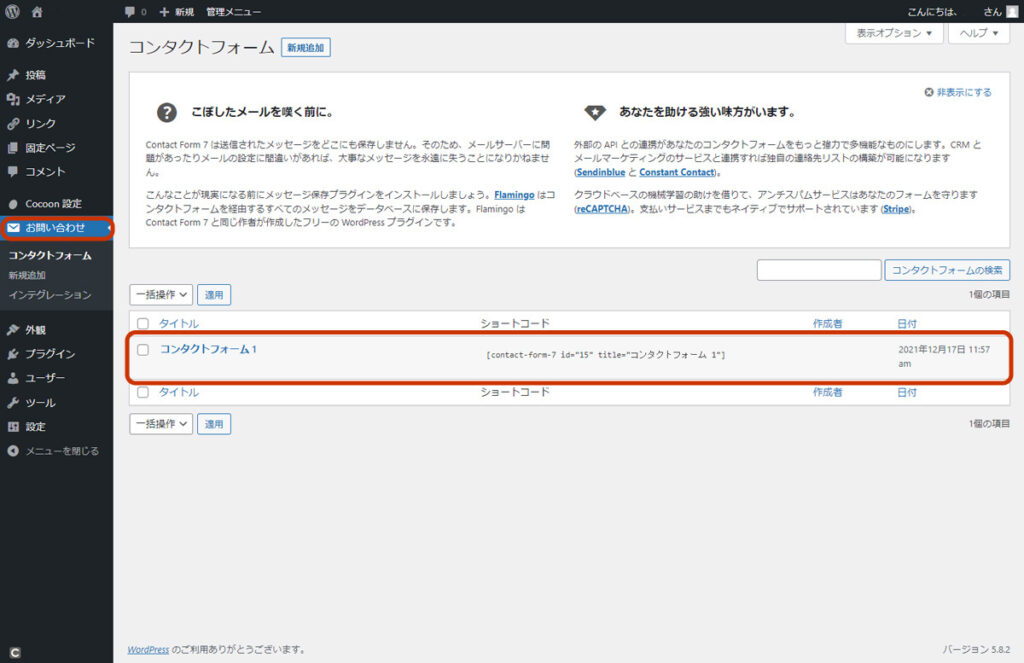
管理メニューからお問い合わせをクリックします。コンタクトフォーム1 というフォームがすでにありますので、これを修正して使います。 コンタクトフォーム1をクリックして編集しましょう。

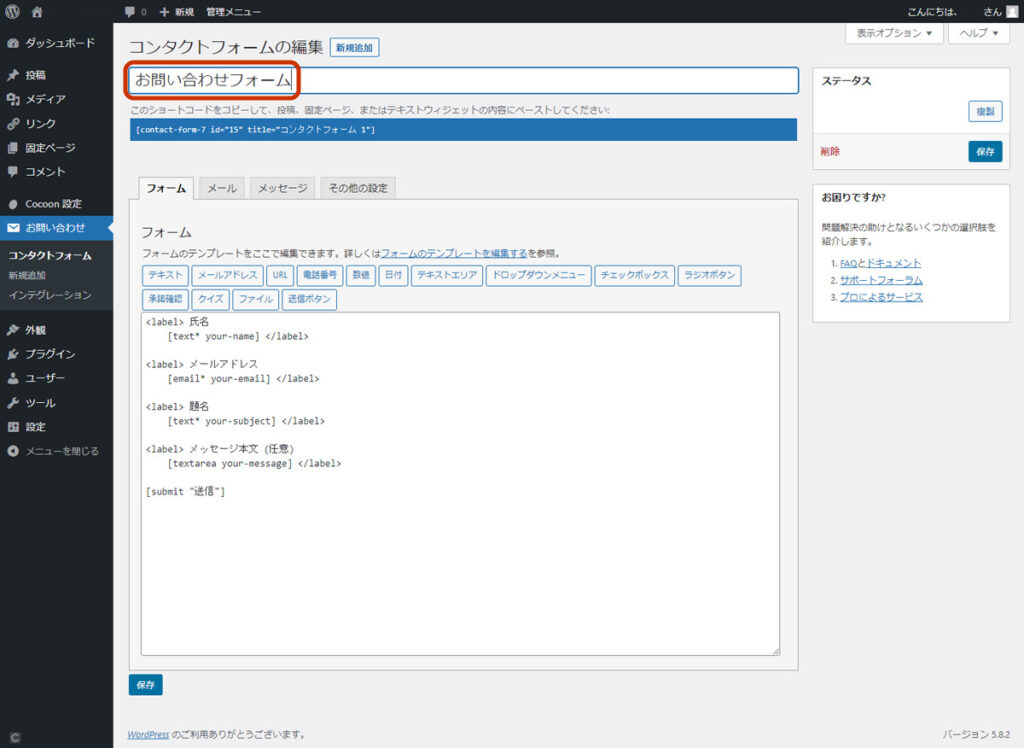
コンタクトフォーム1の名称を「お問い合わせフォーム」に変更します。

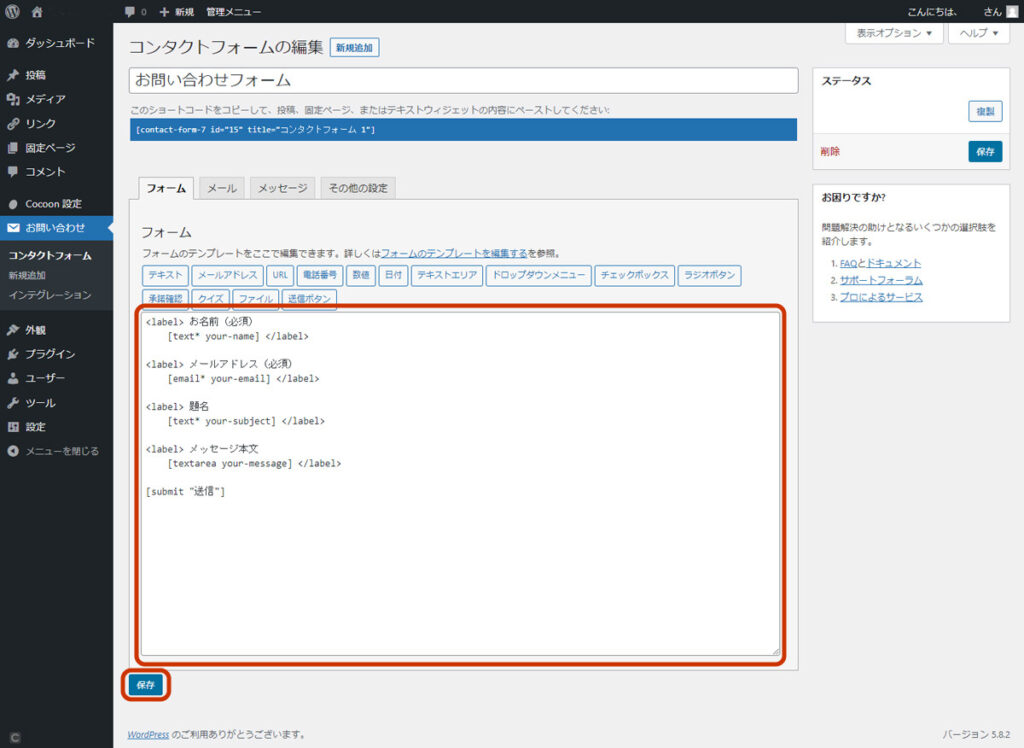
フォームの内容を以下のように変更して、保存をクリックします。

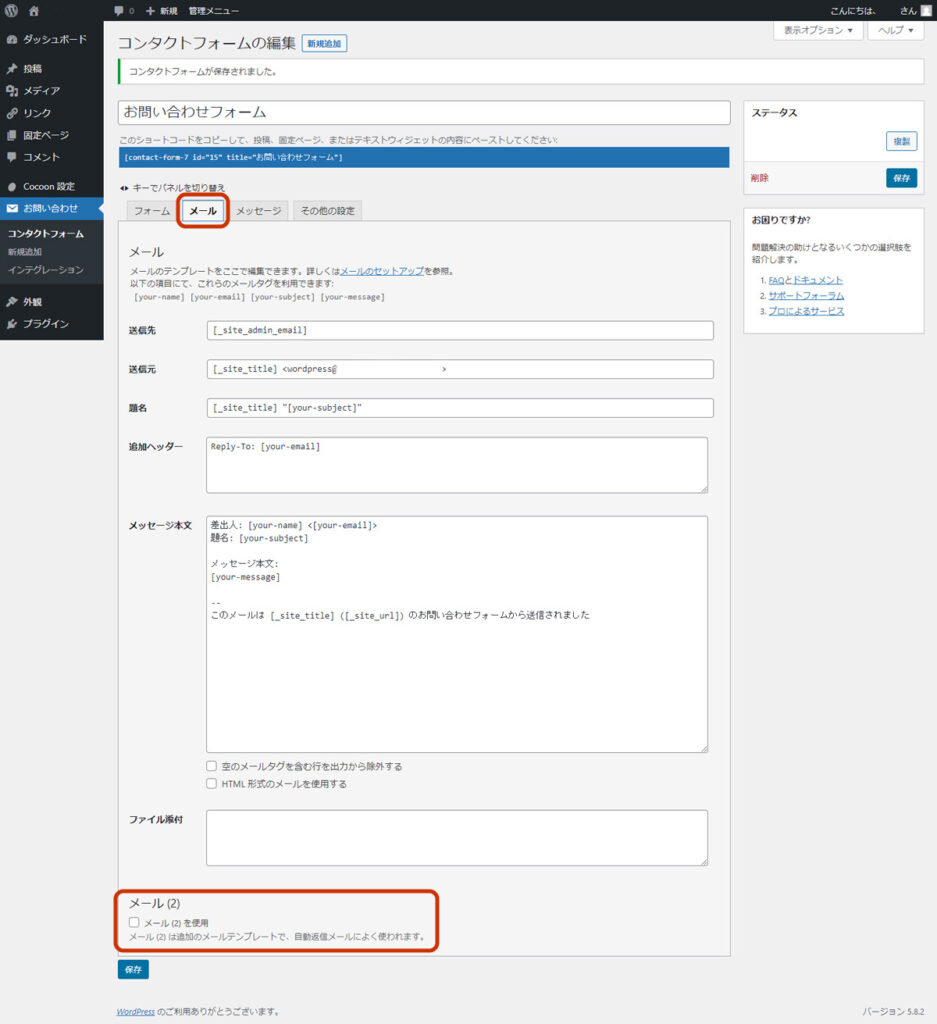
メールタブをクリックします。 メールには、お問い合わせフォームから送信があったとき、管理者へ送るメールとお問い合わせした人へ送るメールの2種類があります。 初期状態では、お問い合わせした人へ送るメールは作成されません。 お問合せした人へ送りたいときには、メール(2)を使用 チェックをONにしましょう。

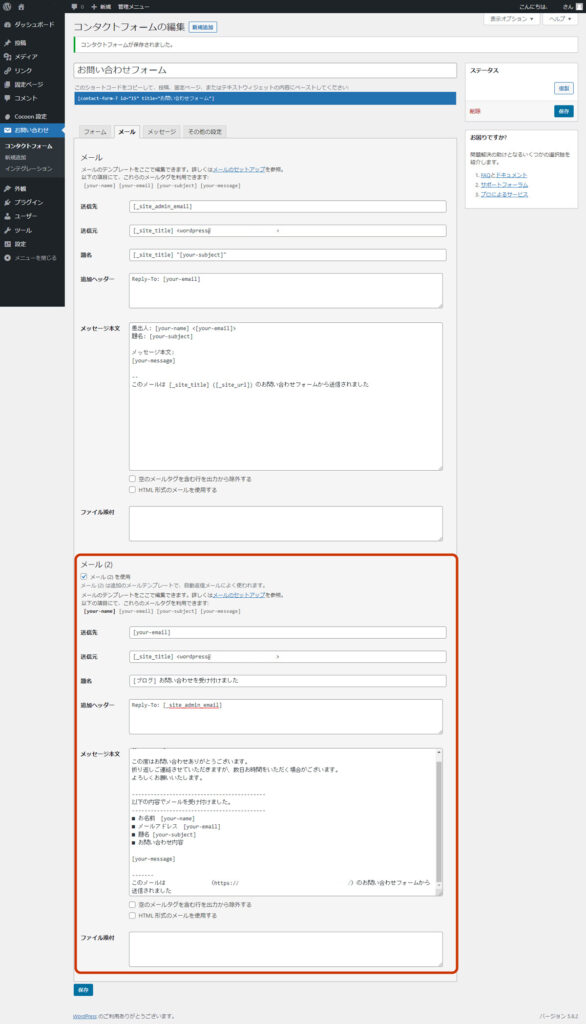
メール(2)を使用のチェックを入れると送るメールの書式を設定する画面が表示されます。 このままだとそっけない文章になってしまうので、丁寧な文章に変更しておきましょう。

| 送信先 | [your-email] |
| 送信元 | [_site_title] <送信元メールアドレス> |
| 題名 | [<あなたのブログ名>] お問い合わせを受け付けました |
| 追加ヘッダー | Reply-To: [_site_admin_email] |
| メッセージ本文 | [your-name] 様 この度はお問い合わせありがとうございます。 折り返しご連絡させていただきますが、数日お時間をいただく場合がございます。 よろしくお願いいたします。 以下の内容でメールを受け付けました。 ■ お名前 [your-name] ■ メールアドレス [your-email] ■ 題名 [your-subject] ■ お問い合わせ内容 [your-message] このメールは <あなたのブログ名>(ブログのURL)のお問い合わせフォームから送信されました |
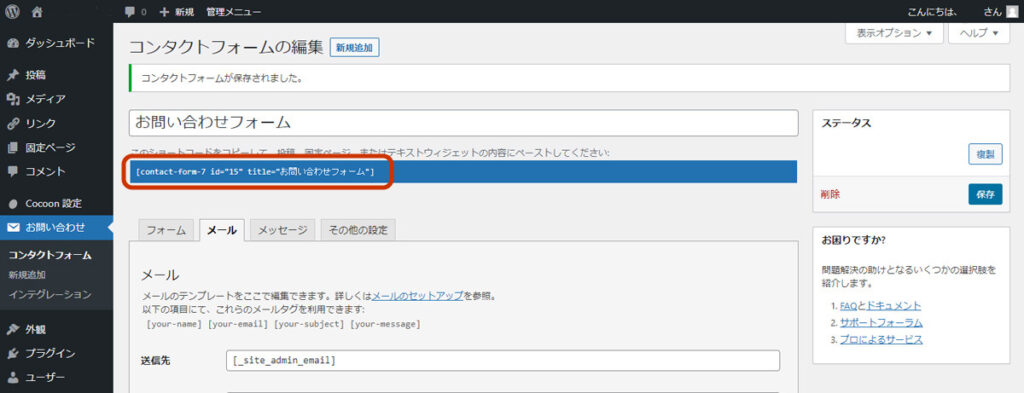
入力が完了したら保存をクリックします。 タイトルの下にショートコードが表示されているので、コピーしておきましょう。

お問合せページ(固定ページ)の作成
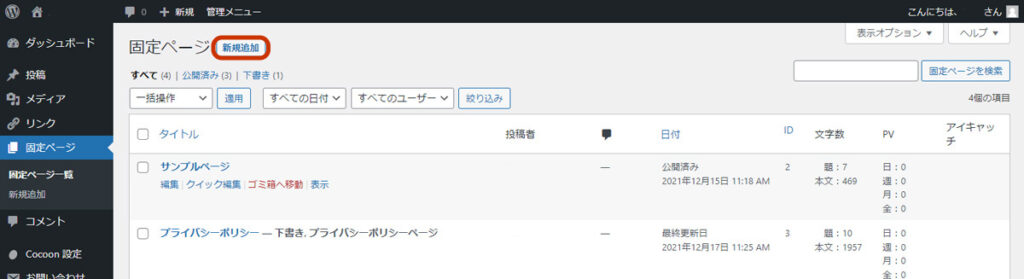
次に作成したお問い合わせフォームを表示するための固定ページを作成します。 管理メニューの固定ページをクリックします。

新規追加をクリックして新しいページを編集します。

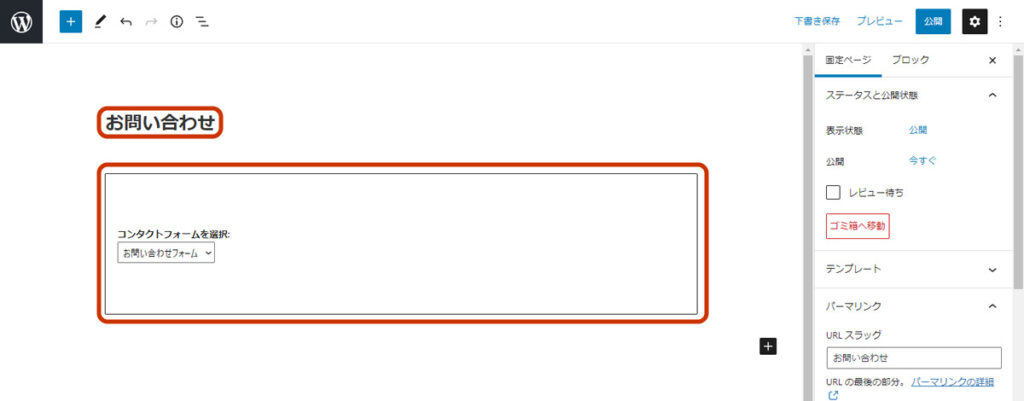
タイトルには「お問い合わせ」とし、本文にはコピーしたショットコードを貼り付けましょう。

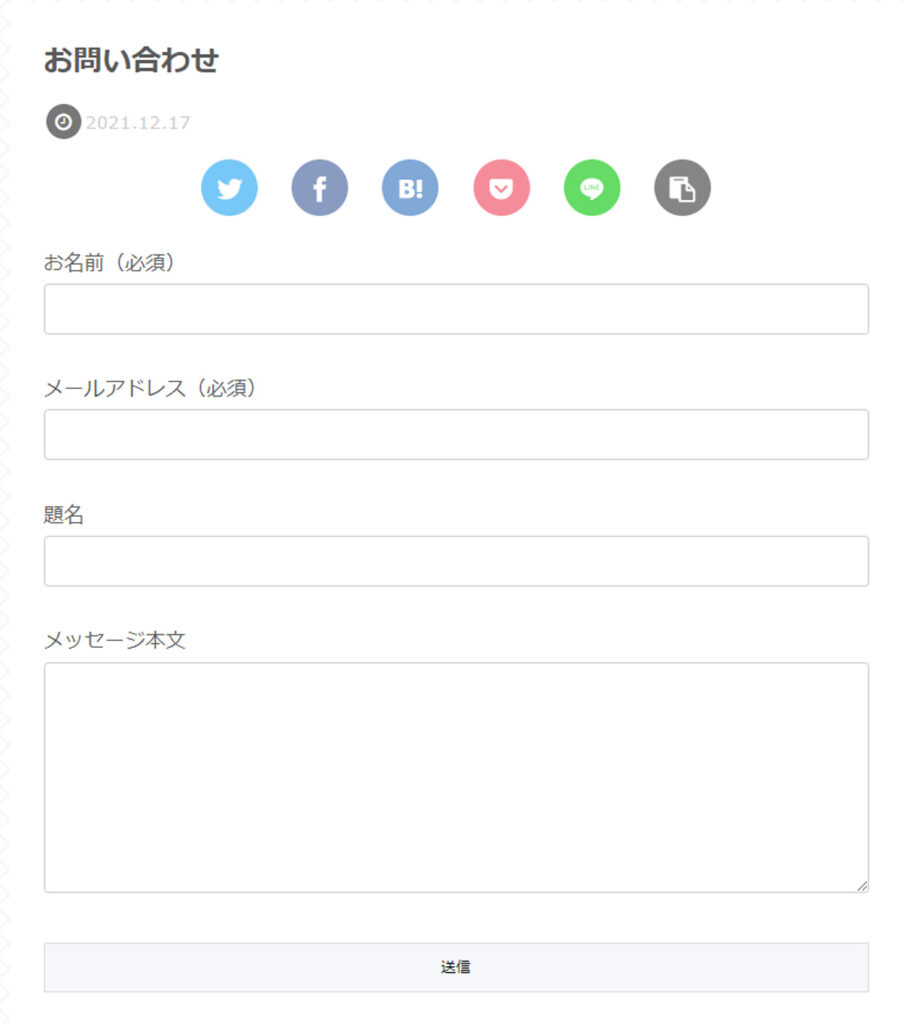
プレビューでみてみるとフォームが表示されるのが確認できます。

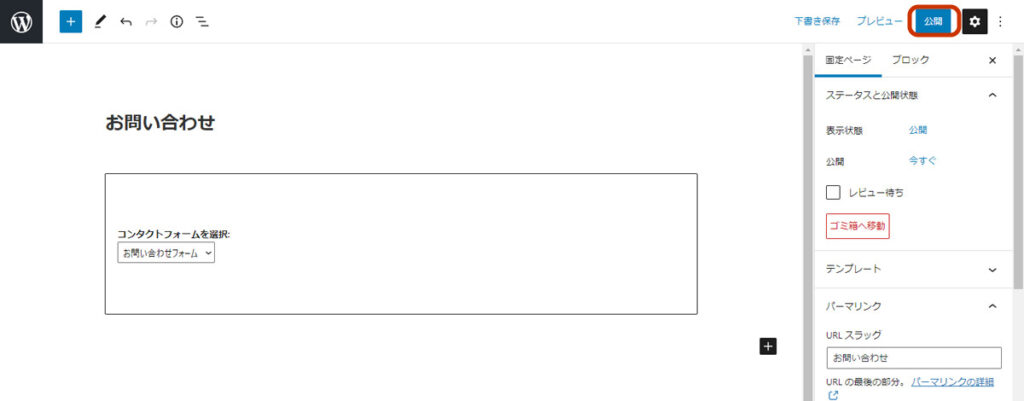
よければ公開をクリックしましょう。

作成したお問い合わせページ(固定ページ)をメニューなどにリンクさせることでお問い合わせフォームを表示することができます。
![[wordpress] お問合せフォーム:contact form7の使い方](https://monlog.jp/tech/wp-content/uploads/2021/12/monlog-tech-eyecatch-p875.jpg)